はじめまして。
コーダーの須山(すやま)です。
MTを使ったウェブサイトの構築やコーディング等をしています。
CSS3を覚えたい、覚えるだけじゃなくて理解をさらに深めたいという時に持ってこいの「遊び」を紹介したいと思います。
ただ遊ぶだけではなく、遊べてCSSも覚えられるというおいしい遊びです。
どういう遊びかというと、「CSSで絵を描く」です。
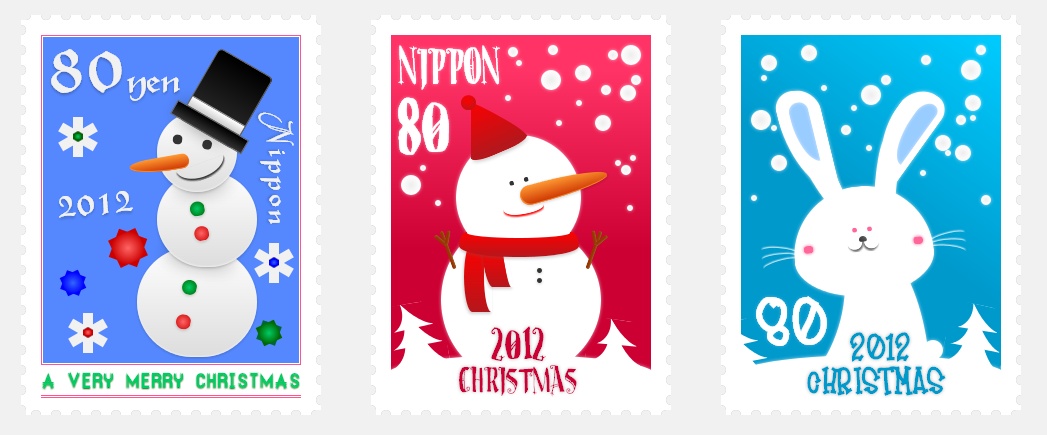
去年のクリスマス、暇すぎて泣きそうだったので引きこもりながら描いた切手の絵

引きこもりながら描いた切手の絵 3種
雪だるま2種と雪うさぎ。
一年ほど前に描いたとは言っても transform や gradient を使用しているので、safariやchrome、firefoxなどの最新モダンブラウザでご覧ください。
画像を使わずともCSSだけでこんなことができるんです。
だからなんだ! と言われたらお終いですが、こういう遊びもたまにやる分には面白いものです。
css3で新しく追加されたプロパティの使い方も覚えられますしね!
筆はいらない、cssがあれば絵は描ける
CSSで絵を描く時に使う、筆やコンテの代わりとなるプロパティを紹介します。
:before / :after擬似要素
*:befoer {} *:after {}
対象となる要素の前、または後に指定した内容を追加することができる擬似要素です。
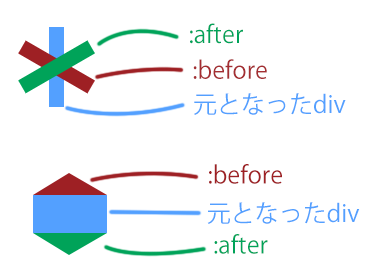
:before / :after擬似要素を使えば1つのdiv要素で3つのパーツが作れます。
ソースコードの量は少なく、描写できる量は増えてお得。
 今回の作例ではツリー、雪の結晶、ボタン、マフラーや雪だるまの手などほぼすべての場所で使っています。
今回の作例ではツリー、雪の結晶、ボタン、マフラーや雪だるまの手などほぼすべての場所で使っています。
青い背景の雪だるまの雪の結晶部分では画像のように使っています
便利ですがIE7以下が:before / :after擬似要素に対応していないので、状況によって対策が必要になります。
選択肢としては、主に下記の手段があります。
- IE7以下なんてバッサリ切り捨てる
- :before / :after擬似要素を使わずに、別の要素で代替する
- ie7-jsを使う
background: linear-gradient() / radial-gradient()
/* 線形のグラデーション */ background: linear-gradient(方向 角度, 開始色, 途中色, 終了色); /* 円形のグラデーション */ backgraund: radial-gradient(開始位置 角度, 形状 サイズ, 開始色, 途中色, 終了色);
CSS3で追加されたbackgroundプロパティの新しい能力。
グラデーションを描写する時に使います。
中間色や透明度、グラデをかける方向や形状など細かい設定ができるので、使いこなせれば表現の幅がグッと上がります。
いちいちグラデ用の画像を作らなくてもいいのがとっても魅力的です。
個人的なことですが、「よく見るとかすかにグラデがかかってる」くらいのグラデが好物です。
今回の作例では、色の濃淡で光のあたり具合や奥行き等の立体感を出すためにも使用しました。
主に背景や雪だるまの鼻の人参、雪だるまの手、マフラーボタンや雪の結晶の中心部などに使っています。
要素を回転させたいならtransform: rotate()
transform: rotate() /* 90°回転 */ transform: rotate(90deg);
要素をクルクル回転させることができる。
作例ではテキストをはじめ、主に雪だるまの顔や体、帽子等ほぼすべてのパーツで使用しています。
指定した要素の子要素にも適用されるので、ボタンなども角度をつけて配置するのではなく普通に配置した後に傾けたりなど、管理も楽になります。
単位は角度の単位を表す「deg」。
transform-originを使えば回転させる軸の指定も可能になります。
/* 回転軸の指定 */ transform-origin: x軸 y軸; /* 要素のど真ん中を軸にする(初期値) */ transform-origin: 50% 50%; /* 要素の左上を回転軸に指定 */ transform-origin: left top;
box-shadow
今回使ったプロパティの中で一番変態的なポテンシャルを持つbox-shadow。
要素に影をつけるために使用するのが通常ですが、「box-shadow(inset) + border + box-shadow」というように使えば3段重ねのボーダーラインも簡単に作れます。
使い方によっては浮いている様に見せたりもできるので、応用力が高く今後重宝するプロパティになると思います。
box-shadow: 横px 縦px ぼかしpx 色; /* 内側に影をつける */ box-shadow: 横px 縦px ぼかしpx 色 inset; /* rgb(a)で色を指定する */ box-shadow: 横px 縦px ぼかしpx rgb(赤, 緑, 青); box-shadow: 横px 縦px ぼかしpx rgba(赤, 緑, 青, 1.0~0.0);
box-shadowが本気を出すとdiv要素1つだけでiphon4sを描くこともできる!
Creating Single Element iPhone using CSS3 | CSSDeck
すご過ぎて気持ち悪いと思うのは気のせいでしょうか。
border-radius
要素の角を丸める時に使うCSS3のプロパティです。
角をちょこっと丸めたり完全に丸くしたり、具合を自由に調整できる可愛いやつです。
更に四隅でそれぞれ別に丸める具合を指定できるので、なかなか侮れません。
コンテンツのボックスやフォームの送信ボタンの角を丸めたり、吹き出し等を作ったり、色んな所で活躍が期待できます。
今回の作例では雪だるまに刺さった人参やマフラー、うさぎの耳など至る所で活躍してくれています。
サイトを作る時と違い、丸める角度が四隅でバラバラ、
cssで絵を描くには、cssを使えるだけじゃ無く理解している必要がある
単に絵を描くと言っても、使うCSSのプロパティをフルに使う事になります。
「このプロパティ知ってるぜー!使ってるぜー!」と思っていても、「あれ、このプロパティ使うのはわかるけど、どうやって値を指定してやればいいんだ...」ということが出てきます。
私の場合は、border-radiusで雪だるまの鼻やウサギの耳を描く時にそんな状態になりました。
これからCCSを学ぼうとしている人、すでにバリバリ使いこなせている人も面白そうだと思った人は、是非ともcssお絵かきを試してみてください。
丁度いいネタとしては年賀状などいかがでしょうか?
htmlとcssのコード
cssで描いた切手のソースコードを載せておきます。
少しでも参考になれば幸いです。
HTML
</p> <!-- snowman1 --> <div class="postage_stamp snowman1"> <div class="header"> <p><span class="price">80</span><span class="yen">yen</span><span class="country">Nippon</span><span class="year">2012</span></p> </div> <div class="contents"> <div class="snowman_foot"> <div class="btn"><!-- --></div> </div> <div class="snowman_body"> <div class="btn"><!-- --></div> </div> <div class="snowman_face"> <div class="mouth"><!-- --></div> <div class="nose"><!-- --></div> <div class="eye"><!-- --></div> </div> <div class="snowman_hat"><!-- --></div> <div class="snow_crystal_1"> <div class="hexagon"><!-- --></div> </div> <div class="snow_crystal_2"> <div class="hexagon"><!-- --></div> </div> <div class="snow_crystal_3"> <div class="hexagon"><!-- --></div> </div> <div class="snow_crystal_4 burst"><!-- --></div> <div class="snow_crystal_5 burst"><!-- --></div> <div class="snow_crystal_6 burst"><!-- --></div> </div> <div class="footer"> <p>A VERY MERRY CHRISTMAS</p> </div> </div> <!-- /snowman1 --> <p></p> <!-- snowman2 --> <div class="postage_stamp snowman2"> <div class="header"> <p><span class="country">NIPPON</span><span class="price">80</span></p> </div> <div class="contents"> <div class="tree1"> <div class="tree_head1"></div> <div class="tree_head2"></div> <div class="tree_head3"></div> </div> <div class="tree2"> <div class="tree_head1"></div> <div class="tree_head2"></div> <div class="tree_head3"></div> </div> <div class="snowman2_body"> <div class="btn"><!-- --></div> <div class="hand-right"><!-- --></div> <div class="hand-left"><!-- --></div> </div> <div class="snowman2_face"> <div class="eye"><!-- --></div> <div class="mouth"><!-- --></div> <div class="nose"><!-- --></div> </div> <div class="snowman2_muffler_wrap"> <div class="snowman2_muffler muffler_vertical-long"><!-- --></div> <div class="snowman2_muffler muffler_vertical-short"><!-- --></div> <div class="snowman2_muffler muffler_horizon"><!-- --></div> </div> <div class="snowman2_hat"><!-- --></div> <div class="snowflake_1 flake_xlarge"><!-- --></div> <div class="snowflake_2 flake_large"><!-- --></div> <div class="snowflake_3 flake_medium"><!-- --></div> <div class="snowflake_4 flake_medium"><!-- --></div> <div class="snowflake_5 flake_small"><!-- --></div> <div class="snowflake_6 flake_small"><!-- --></div> <div class="snowflake_7 flake_small"><!-- --></div> </div> <div class="footer"> <p><span class="year">2012</span><span class="text">CHRISTMAS</span></p> </div> </div> <!-- /snowman2 --> <p></p> <!-- snow rabbit --> <div class="postage_stamp snow_rabbit"> <div class="contents"> <div class="tree1"> <div class="tree_head1"><!-- --></div> <div class="tree_head2"><!-- --></div> <div class="tree_head3"><!-- --></div> </div> <div class="tree2"> <div class="tree_head1"><!-- --></div> <div class="tree_head2"><!-- --></div> <div class="tree_head3"><!-- --></div> </div> <div class="snow_rabbit_tail"><!-- --></div> <div class="snow_rabbit_body"><!-- --></div> <div class="snow_rabbit_face"> <div class="eye"><!-- --></div> <div class="mouth"><!-- --></div> <div class="nose"><!-- --></div> <div class="whiskers-left"><!-- --></div> <div class="whiskers-right"><!-- --></div> </div> <div class="snow_rabbit_ear_wrap"> <div class="ear-right"><!-- --></div> <div class="ear-left"><!-- --></div> </div> <div class="snowflake_1 flake_xlarge"><!-- --></div> <div class="snowflake_2 flake_large"><!-- --></div> <div class="snowflake_3 flake_medium"><!-- --></div> <div class="snowflake_4 flake_medium"><!-- --></div> <div class="snowflake_5 flake_small"><!-- --></div> <div class="snowflake_6 flake_small"><!-- --></div> <div class="snowflake_7 flake_small"><!-- --></div> <div class="snowflake_8 flake_large"><!-- --></div> </div> <div class="footer"> <p><span class="price">80</span><span class="year">2012</span><span class="text">CHRISTMAS</span></p> </div> </div> <!-- /snow rabbit --> <p>
CSS
@charset "utf-8"; /* reset */ html, body, footer, header, menu, nav, h1, h2, h3, h4, h5, h6, hgroup, div, section, article, aside, table, tbody, tfoot, thead, tr, th, td, dl, dt, dd, ol, ul, li, fieldset, form, label, p, blockquote, cite, small, q, address, code, pre, a, em, ruby, mark, b, i, del, span, s, img, audio, video, caption, figure, figcaption, object, iframe, abbr, acronym, big, dfn, ins, kbd, samp, strike, strong, sub, sup, tt, var, u, center,legend, canvas, details, embed, output, summary, time { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; vertical-align: baseline; background: transparent; font-style: normal; } /* Structure tags */ article, aside, section, figcaption, figure, details, footer, header, hgroup, nav { display: block; } /* base */ @font-face { font-family: 'CabinSketch'; src: url('../font/CabinSketch-Regular.otf') format('opentype'), url('../font/CabinSketch-Regular.ttf') format('truetype'); } @font-face { font-family: 'chrioc'; src: url('../font/chrioc.otf') format('opentype'), url('../font/chrioc.ttf') format('truetype'); } @font-face { font-family: 'frosty'; src: url('../font/frosty.otf') format('opentype'), url('../font/frosty.ttf') format('truetype'); } @font-face { font-family: 'handwriting-draft'; src: url('../font/handwriting-draft.otf') format('opentype'), url('../font/handwriting-draft.ttf') format('truetype'); } @font-face { font-family: 'ribbon'; src: url('../font/Ribbon_V2_2011.otf') format('opentype'), url('../font/Ribbon_V2_2011.ttf') format('truetype'); } @font-face { font-family: 'Adec'; src: url('../font/SS_Adec2.0_main.otf') format('opentype'), url('../font/SS_Adec2.0_main.ttf') format('truetype'); } @font-face { font-family: 'XmasTerpieceSwashes'; src: url('../font/XmasTerpieceSwashes.otf') format('opentype'), url('../font/XmasTerpieceSwashes.ttf') format('truetype'); } body { background: #f1f1f1; } #wrap { padding: 50px; } .postage_stamp { background: #fff; height: 400px; width: 300px; margin: 0 50px 50px 0; position: relative; overflow: hidden; float: left; -webkit-box-shadow: 20px 20px #fff inset, -20px -20px #fff inset; -moz-boxs-hadow: 20px 20px #fff inset, -20px -20px #fff inset; box-shadow: 20px 20px #fff inset, -20px -20px #fff inset; } .postage_stamp:before, .postage_stamp:after { content: ""; border: 10px #aaa dotted; position: absolute; top: -5px; right: -5px; bottom: -5px; left: -5px; } .postage_stamp:after { border: 10px #f1f1f1 dotted; } /* contents */ .contents, .header, .footer { position: absolute; top: 20px; right: 20px; bottom: 20px; left: 20px; } /* button */ .btn { width: 20px; position: absolute; left: 35%; top: 30%; } .btn:before, .btn:after { content: ""; width: 15px; height: 15px; position: absolute; left: 0px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); -moz-boxs-hadow: 0 1px 2px rgba(0, 0, 0, 0.2); box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2); } .btn:before { background-image: -webkit-gradient(radial, center center, 0, center center, 10, from(#0c6), to(#060)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #0c6, #060); background-image: -moz-radial-gradient(center center, circle, #0c6, #060); background-image: -o-radial-gradient(center center, circle, #0c6, #060); background-image: radial-gradient(center center, circle, #0c6, #060); top: 0; } .btn:after { background-image: -webkit-gradient(radial, center center, 0, center center, 10, from(#f66), to(#c00)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #f66, #c00); background-image: -moz-radial-gradient(center center, circle, #f66, #c00); background-image: -o-radial-gradient(center center, circle, #f66, #c00); background-image: radial-gradient(center center, circle, #f66, #c00); bottom: 0; } /* text */ .price, .yen, .country, .year, .text { color: #f1f1f1; text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3); position: absolute; display: block; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; } /* tree */ .tree1, .tree2, .tree_head1, .tree_head2, .tree_head3, .tree_head1:before, .tree_head1:after, .tree_head2:before, .tree_head2:after, .tree_head3:before, .tree_head3:after { position: absolute; } .tree1, .tree2 { width: 60px; height: 70px; bottom: 0px; overflow: hidden; } .tree1 { bottom: 22px; left: -5px; -webkit-transform: rotate(-9deg); -moz-transform: rotate(-9deg); -o-transform: rotate(-9deg); transform: rotate(-9deg); } .tree2 { right: 5px; bottom: 5px; -webkit-transform: rotate(9deg); -moz-transform: rotate(9deg); -o-transform: rotate(9deg); transform: rotate(9deg); } .tree_head1, .tree_head2, .tree_head3 { background: #fff; left: 50%; height: 25px; } .tree_head1 { width: 40px; margin-left: -25px; -webkit-transform: skewX(15deg) rotate(-4deg); -moz-transform: skewX(15deg) rotate(-4deg); -o-transform: skewX(15deg) rotate(-4deg); transform: skewX(15deg) rotate(-4deg); z-index: 15; } .tree_head2 { width: 50px; margin-left: -27px; top: 18px; -webkit-transform: skewX(10deg) rotate(-2deg); -moz-transform: skewX(10deg) rotate(-2deg); -o-transform: skewX(10deg) rotate(-2deg); transform: skewX(10deg) rotate(-2deg); z-index: 10; } .tree_head3 { width: 60px; margin-left: -30px; top: 38px; -webkit-transform: skewX(5deg); -moz-transform: skewX(5deg); -o-transform: skewX(5deg); transform: skewX(5deg); z-index: 5; } .tree_head1:before, .tree_head1:after, .tree_head2:before, .tree_head2:after, .tree_head3:before, .tree_head3:after { content: ""; width: 70px; } .tree_head1:before, .tree_head2:before, .tree_head3:before { height: 30px; top: -2px; -webkit-border-radius: 0 0 90px 90px; -mozborder-radius: 0 0 90px 90px; border-radius: 0 0 90px 90px; -webkit-transform: rotate(-20deg); -moz-transform: rotate(-20deg); -o-transform: rotate(-20deg); transform: rotate(-20deg); } .tree_head1:after, .tree_head2:after, .tree_head3:after { height: 20px; top: -16px; right: 0; -webkit-border-radius: 0 0 30px 0 / 0 0 14px 0; -moz-border-radius: 0 0 30px 0 / 0 0 14px 0; border-radius: 0 0 30px 0 / 0 0 14px 0; -webkit-transform: rotate(65deg); -moz-transform: rotate(65deg); -o-transform: rotate(65deg); transform: rotate(65deg); } .tree_head1:before { margin-left: -46px; } .tree_head1:after { margin-right: -22px; } .tree_head2:before { margin-left: -45px; } .tree_head2:after { margin-right: -22px; } .tree_head3:before { margin-left: -45px; } .tree_head3:after { margin-right: -22px; } /* snowflake */ .flake_xlarge,.flake_xlarge:before,.flake_xlarge:after, .flake_large,.flake_large:before,.flake_large:after, .flake_medium,.flake_medium:before,.flake_medium:after, .flake_small,.flake_small:before,.flake_small:after { background-image: -webkit-gradient(radial, center center, 0, center center, 10, from(#eee), to(#fff)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #eee, #fff 70%); background-image: -moz-radial-gradient(center center, circle, #eee, #fff 70%); background-image: -o-radial-gradient(center center, circle, #eee, #fff 70%); background-image: radial-gradient(center center, circle, #eee, #fff 70%); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } .flake_xlarge, .flake_xlarge:before, .flake_xlarge:after { width: 20px; height: 20px; } .flake_large, .flake_large:before, .flake_large:after { width: 16px; height: 16px; } .flake_medium, .flake_medium:before, .flake_medium:after { width: 10px; height: 10px; } .flake_small, .flake_small:before, .flake_small:after { width: 6px; height: 6px; } .snowflake_1,.snowflake_1:before,.snowflake_1:after, .snowflake_2,.snowflake_2:before,.snowflake_2:after, .snowflake_3,.snowflake_3:before,.snowflake_3:after, .snowflake_4,.snowflake_4:before,.snowflake_4:after, .snowflake_5,.snowflake_5:before,.snowflake_5:after, .snowflake_6,.snowflake_6:before,.snowflake_6:after, .snowflake_7,.snowflake_7:before,.snowflake_7:after, .snowflake_8,.snowflake_8:before,.snowflake_8:after, .snowflake_9,.snowflake_9:before,.snowflake_9:after { content: ""; position: absolute; } /*---------------------------- snow man ----------------------------*/ .snowman1 .contents { background: #58f; top: 22px; right: 22px; left: 22px; bottom: 52px; -webkit-box-shadow: 1px 1px 0 #FFF, -1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px -1px 0 #FFF, 2px 2px 0 #f58, -2px -2px 0 #f58, -2px 2px 0 #f58, 2px -2px 0 #f58; -moz-box-shadow: 1px 1px 0 #FFF, -1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px -1px 0 #FFF, 2px 2px 0 #f58, -2px -2px 0 #f58, -2px 2px 0 #f58, 2px -2px 0 #f58; box-shadow: 1px 1px 0 #FFF, -1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px -1px 0 #FFF, 2px 2px 0 #f58, -2px -2px 0 #f58, -2px 2px 0 #f58, 2px -2px 0 #f58; } /* text space - header: 2012 80yen Nippon */ .snowman1 .header { top: 20px; bottom: auto; z-index: 10; } .snowman1 .price, .snowman1 .yen, .snowman1 .country, .snowman1 .year { font-family: XmasTerpieceSwashes; } .snowman1 .price { font-size: 4em; top: -0.2em; left: 0.1em; } .snowman1 .yen { font-size: 2em; top: 0.7em; left: 2.7em; } .snowman1 .country { font-size: 1.5em; letter-spacing: 3px; top: 8em; right: 0.2em; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -o-transform: rotate(90deg); -ms-transform: rotate(90deg); transform: rotate(90deg); -webkit-transform-origin: right top; -moz-transform-origin: right top; -o-transform-origin: right top; -ms-transform-origin: right top; transform-origin: right top; } .snowman1 .year { font-size: 2em; top: 4.5em; left: 0.5em; -webkit-transform: rotate(-5deg); -moz-transform: rotate(-5deg); -o-transform: rotate(-5deg); -ms-transform: rotate(-5deg); transform: rotate(-5deg); } /* text space - footer: A VERY MERRY CHRISTMAS */ .snowman1 .footer { background: #fff; font-family: ribbon; color: #0c6; font-size: 1.2em; line-height: 26px; text-shadow: 0 1px 1px #060; height: 30px; top: auto; bottom: 20px; z-index: 5; -webkit-box-shadow: 0 1px 0 #f58, 0 2px 0 #fff, 0 3px 0 #f58; -moz-box-shadow: 0 1px 0 #f58, 0 2px 0 #fff, 0 3px 0 #f58; box-shadow: 0 1px 0 #f58, 0 2px 0 #fff, 0 3px 0 #f58; } /* snowman main */ .snowman_hat, .snowman_face, .snowman_body, .snowman_foot { position: absolute; left: 60%; } .snowman_face, .snowman_body, .snowman_foot { background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd)); background-image: -webkit-linear-gradient(top, #fff, #ddd); background-image: -moz-linear-gradient(top, #fff, #ddd); background-image: -ms-linear-gradient(top, #fff, #ddd); background-image: -o-linear-gradient(top, #fff, #ddd); background-image: linear-gradient(top, #fff, #ddd); -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2), 0 -1px 1px rgba(255, 255, 255, 0.5) inset; -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2), 0 -1px 1px rgba(255, 255, 255, 0.5) inset; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.2), 0 -1px 1px rgba(255, 255, 255, 0.5) inset; } /* snowman shadow */ .snowman_face:after, .snowman_body:after, .snowman_foot:after { content: ""; height: 10px; position: absolute; -webkit-border-radius: 100px / 20px; -moz-border-radius: 100px / 20px; border-radius: 100px / 20px; -webkit-box-shadow: 0 0 20px rgba(0,0,0,0.7); -moz-box-shadow: 0 0 20px rgba(0,0,0,0.7); box-shadow: 0 0 20px rgba(0,0,0,0.7); } /* hat */ .snowman_hat { width: 60px; height: 80px; margin-left: -22px; position: absolute; top: 15px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -o-transform: rotate(30deg); -ms-transform: rotate(30deg); transform: rotate(30deg); -webkit-transform-origin: 50% 100%; -moz-transform-origin: 50% 100%; -o-transform-origin: 50% 100%; -ms-transform-origin: 50% 100%; transform-origin: 50% 100%; } .snowman_hat, .snowman_hat:after { background-image: -webkit-gradient(linear, left top, left bottom, from(#000), to(#333)); background-image: -webkit-linear-gradient(top, #000, #333); background-image: -moz-linear-gradient(top, #000, #333); background-image: -ms-linear-gradient(top, #000, #333); background-image: -o-linear-gradient(top, #000, #333); background-image: linear-gradient(top, #000, #333); border: 1px #666 solid; } .snowman_hat:before, .snowman_hat:after { content: ""; height: 14px; position: absolute; } .snowman_hat:before { background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); background-image: -webkit-linear-gradient(top, #fff, #ccc); background-image: -moz-linear-gradient(top, #fff, #ccc); background-image: -ms-linear-gradient(top, #fff, #ccc); background-image: -o-linear-gradient(top, #fff, #ccc); background-image: linear-gradient(top, #fff, #ccc); border-top: 1px #999 solid; width: 60px; height: 10px; bottom: 15px; } .snowman_hat:after { width: 80px; bottom: -1px; left: -11px; } /* face */ .snowman_face { width: 80px; height: 80px; margin-left: -40px; top: 75px; } .snowman_face:after { top: 5px; left: 20px; right: 5px; -webkit-border-radius: 100px / 10px; -moz-border-radius: 100px / 10px; border-radius: 100px / 10px; -webkit-box-shadow: 0 0 20px rgba(0,0,0,0.8); -moz-box-shadow: 0 0 20px rgba(0,0,0,0.8); box-shadow: 0 0 20px rgba(0,0,0,0.8); -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .snowman_face .mouth, .snowman_face .nose, .snowman_face .eye { position: absolute; left: 50%; } .snowman_face .mouth, .snowman_face .eye { height: 15px; } /* mouth */ .snowman_face .mouth { width: 50px; margin-left: -20px; bottom: 15px; -webkit-border-radius: 0 0 25px 25px / 0 0 15px 15px; -moz-border-radius: 0 0 25px 25px / 0 0 15px 15px; border-radius: 0 0 25px 25px / 0 0 15px 15px; -webkit-box-shadow: 0 2px 1px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0 2px 1px rgba(0, 0, 0, 0.8); box-shadow: 0 2px 1px rgba(0, 0, 0, 0.8); -webkit-transform: rotate(-20deg); -moz-transform: rotate(-20deg); -o-transform: rotate(-20deg); -ms-transform: rotate(-20deg); transform: rotate(-20deg); } /* nose */ .snowman_face .nose { background-image: -webkit-gradient(linear, right top, left top, from(#f93), to(#c30)); background-image: -webkit-linear-gradient(right, #f93, #c30); background-image: -moz-linear-gradient(right, #f93, #c30); background-image: -ms-linear-gradient(right, #f93, #c30); background-image: -o-linear-gradient(right, #f93, #c30); background-image: linear-gradient(right, #f93, #c30); width: 15px; height: 60px; margin-left: -15px; bottom: 32px; -webkit-border-radius: 20px 10px 15px 15px / 100px 50px 15px 15px; -moz-border-radius: 20px 10px 15px 15px / 100px 50px 15px 15px; border-radius: 20px 10px 15px 15px / 100px 50px 15px 15px; -webkit-transform: rotate(-100deg); -moz-transform: rotate(-100deg); -o-transform: rotate(-100deg); -ms-transform: rotate(-100deg); transform: rotate(-100deg); -webkit-transform-origin: 50% 100%; -moz-transform-origin: 50% 100%; -o-transform-origin: 50% 100%; -ms-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-box-shadow: 1px 0 0 rgba(255, 153, 51, 0.8) inset; -moz-box-shadow: 1px 0 0 rgba(255, 153, 51, 0.8) inset; box-shadow: 1px 0 0 rgba(255, 153, 51, 0.8) inset; } /* eye */ .snowman_face .eye { width: 40px; margin-left: -25px; top: 25px; -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -o-transform: rotate(10deg); -ms-transform: rotate(10deg); transform: rotate(10deg); } .snowman_face .eye:before, .snowman_face .eye:after { content: ""; background: #333; height: 10px; width: 10px; border-radius: 10px; position: absolute; top: 0; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; } .snowman_face .eye:before { left: 0; } .snowman_face .eye:after { right: 0; } /* body */ .snowman_body { width: 100px; height: 95px; margin-left: -40px; top: 135px; } .snowman_body:after { top: 5px; left: 20px; right: 30px; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); -ms-transform: rotate(-10deg); -o-transform: rotate(-10deg); transform: rotate(-10deg); } /* body button */ .snowman_body .btn { height: 40px; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); -o-transform: rotate(-10deg); -ms-transform: rotate(-10deg); transform: rotate(-10deg); } /* foot */ .snowman_foot { width: 120px; height: 110px; margin-left: -60px; top: 210px; } .snowman_foot:after { top: 3px; left: 30px; right: 25px; -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } /* foot button */ .snowman_foot .btn { height: 50px; -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -o-transform: rotate(10deg); -ms-transform: rotate(10deg); transform: rotate(10deg); } /* snow crystal 1~3: hexagon */ .hexagon:before, .hexagon:after { content: ""; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; position: absolute; left: 0; } .hexagon { width: 10px; height: 5px; margin-top: -3px; position: absolute; top: 50%; z-index: 10; } .hexagon:before { border-bottom: 3px solid; top: -3px; } .hexagon:after { border-top: 3px solid; bottom: -3px; } .snow_crystal_1 { bottom: 10px; left: 40px; } .snow_crystal_1, .snow_crystal_1:before, .snow_crystal_1:after, .snow_crystal_2, .snow_crystal_2:before, .snow_crystal_2:after, .snow_crystal_3, .snow_crystal_3:before, .snow_crystal_3:after { background: #f1f1f1; width: 10px; height: 40px; position: absolute; } .snow_crystal_1:before, .snow_crystal_1:after, .snow_crystal_2:before, .snow_crystal_2:after, .snow_crystal_3:before, .snow_crystal_3:after { content: ""; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -o-transform: rotate(60deg); -ms-transform: rotate(60deg); transform: rotate(60deg); } .snow_crystal_1:after, .snow_crystal_2:after, .snow_crystal_3:after { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -o-transform: rotate(-60deg); -ms-transform: rotate(-60deg); transform: rotate(-60deg); } .snow_crystal_1 .hexagon { background-image: -webkit-gradient(radial, center center, 0, center center, 4, from(#f66), to(#c00)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #f66, #c00 70%); background-image: -moz-radial-gradient(center center, circle, #f66, #c00 70%); background-image: -o-radial-gradient(center center, circle, #f66, #c00 70%); background-image: radial-gradient(center center, circle, #f66, #c00 70%); } .snow_crystal_1 .hexagon:before { border-bottom-color: #c00; } .snow_crystal_1 .hexagon:after { border-top-color: #c00; } .snow_crystal_2 { right: 20px; bottom: 80px; } .snow_crystal_2 .hexagon { background-image: -webkit-gradient(radial, center center, 0, center center, 4, from(#36f), to(blue)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #36f, blue 70%); background-image: -moz-radial-gradient(center center, circle, #36f, blue 70%); background-image: -o-radial-gradient(center center, circle, #36f, blue 70%); background-image: radial-gradient(center center, circle, #36f, blue 70%); } .snow_crystal_2 .hexagon:before { border-bottom-color: blue; } .snow_crystal_2 .hexagon:after { border-top-color: blue; } .snow_crystal_3 { top: 80px; left: 30px; } .snow_crystal_3 .hexagon { background-image: -webkit-gradient(radial, center center, 0, center center, 4, from(#0c6), to(#060)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #0c6, #060 70%); background-image: -moz-radial-gradient(center center, circle, #0c6, #060 70%); background-image: -o-radial-gradient(center center, circle, #0c6, #060 70%); background-image: radial-gradient(center center, circle, #0c6, #060 70%); } .snow_crystal_3 .hexagon:before { border-bottom-color: #060; } .snow_crystal_3 .hexagon:after { border-top-color: #060; } /* snow crystal 4~5: burst */ .burst { background: #c00; text-align: center; height: 30px; width: 30px; position: absolute; -webkit-transform: rotate(20deg); -moz-transform: rotate(20deg); -ms-transform: rotate(20deg); -o-transform: rotate(20deg); transform: rotate(20deg); } .burst:before { content: ""; background-image: -webkit-gradient(radial, center center, 0, center center, 18, from(#f66), to(#c00)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #f66, #c00 80%); background-image: -moz-radial-gradient(center center, circle, #f66, #c00 80%); background-image: -o-radial-gradient(center center, circle, #f66, #c00 80%); background-image: radial-gradient(center center, circle, #f66, #c00 80%); height: 30px; width: 30px; position: absolute; top: 0; left: 0; -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -ms-transform: rotate(135deg); -o-transform: rotate(135deg); transform: rotate(135deg); } .snow_crystal_4.burst { left: 70px; bottom: 100px; } .snow_crystal_5.burst { background: blue; height: 20px; width: 20px; left: 20px; bottom: 70px; } .snow_crystal_5.burst:before { background-image: -webkit-gradient(radial, center center, 0, center center, 10, from(#36f), to(blue)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #36f, blue 80%); background-image: -moz-radial-gradient(center center, circle, #36f, blue 80%); background-image: -o-radial-gradient(center center, circle, #36f, blue 80%); background-image: radial-gradient(center center, circle, #36f, blue 80%); height: 20px; width: 20px; } .snow_crystal_6.burst { background: #063; height: 20px; width: 20px; right: 20px; bottom: 20px; } .snow_crystal_6.burst:before { background-image: -webkit-gradient(radial, center center, 0, center center, 10, from(#0c6), to(#060)); /* for older webkit */ background-image: -webkit-radial-gradient(center center, circle, #0c6, #060 80%); background-image: -moz-radial-gradient(center center, circle, #0c6, #060 80%); background-image: -o-radial-gradient(center center, circle, #0c6, #060 80%); background-image: radial-gradient(center center, circle, #0c6, #060 80%); height: 20px; width: 20px; } /*---------------------------- snow man2 ----------------------------*/ .snowman2 .contents { background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #f36), color-stop(0.6, #c03)); background-image: -webkit-linear-gradient(top, #f36 10%, #c03 60%); background-image: -moz-linear-gradient(top, #f36 10%, #c03 60%); background-image: -ms-linear-gradient(top, #f36 10%, #c03 60%); background-image: -o-linear-gradient(top, #f36 10%, #c03 60%); background-image: linear-gradient(top, #f36 10%, #c03 60%); overflow: hidden; } /* tree */ .snowman2 .tree_head1:before, .snowman2 .tree_head1:after, .snowman2 .tree_head2:before, .snowman2 .tree_head2:after, .snowman2 .tree_head3:before, .snowman2 .tree_head3:after { background: #c03; } /* text space - header: Nippon 80 2012 */ .snowman2 .header { z-index: 10; } .snowman2 .country, .snowman2 .price { color: #fff; font-family: chrioc; font-size: 3.5em; top: 5px; left: 8px; text-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } .snowman2 .price { font-size: 6em; top: 40px; } /* text space - footer: 2012 */ .snowman2 .footer { background: #fff; height: 40px; top: auto; right: 15px; left: 15px; -webkit-border-radius: 200px 200px 0 0 / 30px 30px 0 0; -moz-border-radius: 200px 200px 0 0 / 30px 30px 0 0; border-radius: 200px 200px 0 0 / 30px 30px 0 0; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } .snowman2 .year, .snowman2 .text { color: #c03; font-family: chrioc; font-size: 3.5em; left: 50%; text-shadow: 0 0 3px rgba(0, 0, 0, 0.3); } .snowman2 .year { margin-left: -30px; top: -40px; } .snowman2 .text { font-size: 2.5em; margin-left: -62px; top: 5px; } /* snowman2 main */ .snowman2_body, .snowman2_face, .snowman2_muffler_wrap, .snowman2_hat { position: absolute; } .snowman2_body, .snowman2_face { background: #fff; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } /* body */ .snowman2_body { height: 160px; width: 160px; margin-left: -80px; left: 50%; bottom: 15px; -webkit-border-radius: 90px 110px 110px 90px / 100px 100px 100px 100px; -moz-border-radius: 90px 110px 110px 90px / 100px 100px 100px 100px; border-radius: 90px 110px 110px 90px / 100px 100px 100px 100px; } /* buttom */ .snowman2_body .btn { height: 15px; left: 60%; } .snowman2_body .btn:before, .snowman2_body .btn:after { background: #333; width: 5px; height: 5px; } /* hand */ .snowman2_body .hand-right, .snowman2_body .hand-right:before, .snowman2_body .hand-right:after, .snowman2_body .hand-left, .snowman2_body .hand-left:before, .snowman2_body .hand-left:after { background: #930; width: 4px; border-radius: 4px; position: absolute; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: -1px 0 1px #963 inset; -moz-box-shadow: -1px 0 1px #963 inset; box-shadow: -1px 0 1px #963 inset; } .snowman2_body .hand-right, .snowman2_body .hand-left { background: #930; height: 40px; top: 10px; } .snowman2_body .hand-right:before, .snowman2_body .hand-right:after, .snowman2_body .hand-left:before, .snowman2_body .hand-left:after { content: ""; height: 15px; -webkit-transform-origin: 50% 100%; -moz-transform-origin: 50% 100%; -o-transform-origin: 50% 100%; transform-origin: 50% 100%; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } .snowman2_body .hand-right:after, .snowman2_body .hand-left:after { -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .snowman2_body .hand-right { right: 5px; -webkit-transform: rotate(20deg); -moz-transform: rotate(20deg); -o-transform: rotate(20deg); transform: rotate(20deg); } .snowman2_body .hand-left { left: 5px; -webkit-transform: rotate(-20deg); -moz-transform: rotate(-20deg); -o-transform: rotate(-20deg); transform: rotate(-20deg); } /* face */ .snowman2_face { height: 125px; width: 125px; margin-left: -65px; top: 100px; left: 50%; -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; } .snowman2_face .eye, .snowman2_face .nose, .snowman2_face .mouth { position: absolute; left: 50%; } /* eye */ .snowman2_face .eye { width: 20px; height: 5px; margin-left: -10px; top: 35%; -webkit-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -o-transform: rotate(-15deg); transform: rotate(-15deg); } .snowman2_face .eye:before, .snowman2_face .eye:after { content: ""; background: #333; height: 5px; width: 5px; position: absolute; left: 0; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .snowman2_face .eye:after { left: auto; right: 0; } /* nose */ .snowman2_face .nose { background: #f96; background-image: -webkit-gradient(linear,left top, bottom top, from(#f93), to(#c30)); background-image: -webkit-linear-gradient(top, #f93, #c30); background-image: -moz-linear-gradient(top, #f93, #c30); background-image: -ms-linear-gradient(top, #f93, #c30); background-image: -o-linear-gradient(top, #f93, #c30); background-image: linear-gradient(top, #f93, #c30); height: 20px; width: 90px; top: 33%; -webkit-border-radius: 20px 150px 150px 20px / 20px 20px 20px 20px; -moz-border-radius: 20px 150px 150px 20px / 20px 20px 20px 20px; border-radius: 20px 150px 150px 20px / 20px 20px 20px 20px; -webkit-box-shadow: 1px -1px 0 rgba(255, 153, 51, 0.8) inset, 0 1px 2px rgba(0, 0, 0, 0.2); -moz-box-shadow: 1px -1px 0 rgba(255, 153, 51, 0.8) inset, 0 1px 2px rgba(0, 0, 0, 0.2); box-shadow: 1px -1px 0 rgba(255, 153, 51, 0.8) inset, 0 1px 2px rgba(0, 0, 0, 0.2); -webkit-transform: rotate(-15deg); -moz-transform: rotate(-15deg); -o-transform: rotate(-15deg); transform: rotate(-15deg); } /* mouth */ .snowman2_face .mouth { background: #fff; width: 40px; height: 8px; margin-left: -15px; top: 57%; -webkit-border-radius: 0 0 30px 20px / 0 0 8px 8px; -moz-border-radius: 0 0 30px 20px / 0 0 8px 8px; border-radius: 0 0 30px 20px / 0 0 8px 8px; -webkit-box-shadow: 0 2px 1px red; -moz-box-shadow: 0 2px 1px red; box-shadow: 0 2px 1px red; -webkit-transform: rotate(-8deg); -moz-transform: rotate(-8deg); -o-transform: rotate(-8deg); transform: rotate(-8deg); } /* hat */ .snowman2_hat { background-image: -webkit-gradient(linear, left top, right bottom, from(red), color-stop(0.5, #b5171c), color-stop(0.5, #fff)); background-image: -webkit-linear-gradient(left top, red, #b5171c 50%, #fff 50%); background-image: -moz-linear-gradient(left top, red, #b5171c 50%, #fff 50%); background-image: -o-linear-gradient(left top, red, #b5171c 50%, #fff 50%); background-image: linear-gradient(left top, red, #b5171c 50%, #fff 50%); height: 60px; width: 60px; margin-left: -50px; top: 82px; left: 50%; /*border-radius: 0 50px 50px 0 / 50px 0 50px 0;*/ -webkit-border-radius: 50px 30px 80px 0px / 5px 10px 70px 0px; -moz-border-radius: 50px 30px 80px 0px / 5px 10px 70px 0px; border-radius: 50px 30px 80px 0px / 5px 10px 70px 0px; -webkit-transform: skewY(30deg); -moz-transform: skewY(30deg); -o-transform: skewY(30deg); transform: skewY(30deg); } .snowman2_hat:before, .snowman2_hat:after { content: ""; height: 15px; position: absolute; } .snowman2_hat:before { background: red; width: 15px; top: -3px; left: -10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: -1px -3px 7px #B5171C inset; -moz-box-shadow: -1px -3px 7px #B5171C inset; box-shadow: -1px -3px 7px #B5171C inset; -webkit-transform: skewY(-30deg); -moz-transform: skewY(-30deg); -o-transform: skewY(-30deg); transform: skewY(-30deg); } .snowman2_hat:after { background: #b5171c; height: 6px; width: 60px; left: -1px; bottom: 24px; -webkit-border-radius: 2px 2px 90px 90px / 2px 2px 20px 20px; -moz-border-radius: 2px 2px 90px 90px / 2px 2px 20px 20px; border-radius: 2px 2px 90px 90px / 2px 2px 20px 20px; -webkit-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 2px 3px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 3px rgba(0, 0, 0, 0.2); -webkit-transform: skewY(-30deg) rotate(-23deg); -moz-transform: skewY(-30deg) rotate(-23deg); -o-transform: skewY(-30deg) rotate(-23deg); transform: skewY(-30deg) rotate(-23deg); /*background: none repeat scroll 0 0 orange; bottom: 23px; height: 8px; left: -1px; transform: skewY(-30deg) rotate(-23deg); width: 62px;*/ } /* muffler */ .snowman2_muffler_wrap { width: 120px; margin-left: -62px; top: 197px; left: 50%; } .muffler_horizon, .muffler_vertical-short, .muffler_vertical-long { background-image: -webkit-gradient(linear, left top, left bottom, from(red), to(#b5171c)); background-image: -webkit-linear-gradient(top, red, #b5171c); background-image: -moz-linear-gradient(top, red, #b5171c); background-image: -o-linear-gradient(top, red, #b5171c); background-image: linear-gradient(top, red, #b5171c); position: absolute; } .muffler_horizon:after, .muffler_vertical-short:after, .muffler_vertical-long:after { content: ""; background: #fff; position: absolute; } /* horizon */ .muffler_horizon { width: 120px; height: 25px; -webkit-border-radius: 15px 15px 100px 100px / 25px 25px 20px 20px; -moz-border-radius: 15px 15px 100px 100px / 25px 25px 20px 20px; border-radius: 15px 15px 100px 100px / 25px 25px 20px 20px; -webkit-box-shadow: 0 2px 2px rgba(100,100,100, 0.3); -moz-box-shadow: 0 2px 2px rgba(100,100,100, 0.3); box-shadow: 0 2px 2px rgba(100,100,100, 0.3); } .muffler_horizon:after { height: 6px; width: 103px; top: 0; left: 8px; -webkit-border-radius: 0 0 120px 120px / 0 0 12px 12px; -moz-border-radius: 0 0 120px 120px / 0 0 12px 12px; border-radius: 0 0 120px 120px / 0 0 12px 12px; } /* vertical */ .muffler_vertical-short, .muffler_vertical-long { -webkit-border-radius: 12px 0 0 12px / 50px 0 0 50px; -moz-border-radius: 12px 0 0 12px / 50px 0 0 50px; border-radius: 12px 0 0 12px / 50px 0 0 50px; -webkit-box-shadow: -1px 2px 2px rgba(100,100,100, 0.3); -moz-box-shadow: -1px 2px 2px rgba(100,100,100, 0.3); box-shadow: -1px 2px 2px rgba(100,100,100, 0.3); } .muffler_vertical-short { width: 25px; height: 40px; left: 25px; top: 15px; -webkit-transform: skewX(10deg); -moz-transform: skewX(10deg); -o-transform: skewX(10deg); transform: skewX(10deg); } .muffler_vertical-short:after { width: 5px; height: 40px; right: -1px; -webkit-border-radius: 12px 0 0 6px / 30px 0 0 50px; -moz-border-radius: 12px 0 0 6px / 30px 0 0 50px; border-radius: 12px 0 0 6px / 30px 0 0 50px; } .muffler_vertical-long { width: 28px; height: 70px; left: 5px; top: 10px; } .muffler_vertical-long:after { width: 8px; height: 70px; right: 0; -webkit-border-radius: 15px 0 0 15px / 70px 0 0 70px; -moz-border-radius: 15px 0 0 15px / 70px 0 0 70px; border-radius: 15px 0 0 15px / 70px 0 0 70px; } /* snowflake: position */ .snowman2 .snowflake_1 { top: 10px; right: 10px; } .snowman2 .snowflake_1:before { top: 25px; right: 80px; } .snowman2 .snowflake_1:after { top: 130px; right: 220px; } .snowman2 .snowflake_2 { top: 50px; right: 15px; } .snowman2 .snowflake_2:before { top: -20px; right: 45px; } .snowman2 .snowflake_2:after { top: 30px; right: 25px; } .snowman2 .snowflake_3 { top: 15px; right: 33px; } .snowman2 .snowflake_3:before { top: -5px; right: 60px; } .snowman2 .snowflake_3:after { top: -3px; right: 100px; } .snowman2 .snowflake_4 { top: 40px; right: 10px; } .snowman2 .snowflake_4:before { top: 10px; right: 30px; } .snowman2 .snowflake_4:after { top: 90px; right: 10px; } .snowman2 .snowflake_5 { top: 25px; left: 125px; } .snowman2 .snowflake_5:before { top: 40px; left: 60px; } .snowman2 .snowflake_5:after { top: 60px; left: 40px; } .snowman2 .snowflake_6 { top: 120px; right: 15px; } .snowman2 .snowflake_6:before { top: 5px; right: 15px; } .snowman2 .snowflake_6:after { top: 50px; right: 3px; } .snowman2 .snowflake_7 { top: 60px; right: 140px; } .snowman2 .snowflake_7:before { top: 70px; right: 85px; } .snowman2 .snowflake_7:after { top: 105px; right: 70px; } /*---------------------------- snow rabbit ----------------------------*/ .snow_rabbit .contents { background-image: -webkit-gradient(linear, right top, left bottom, from(#0cf), color-stop(0.5, #09c)); background-image: -webkit-linear-gradient(right top, #0cf, #09c 50%); background-image: -moz-linear-gradient(right top, #0cf, #09c 50%); background-image: -ms-linear-gradient(right top, #0cf, #09c 50%); background-image: -o-linear-gradient(right top, #0cf, #09c 50%); background-image: linear-gradient(right top, #0cf, #09c 50%); overflow: hidden; } .snow_rabbit .footer { background: #fff; height: 40px; top: auto; right: 15px; left: 15px; -webkit-border-radius: 200px 200px 0 0 / 30px 30px 0 0; -moz-border-radius: 200px 200px 0 0 / 30px 30px 0 0; border-radius: 200px 200px 0 0 / 30px 30px 0 0; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } /* tree */ .snow_rabbit .tree_head1:before, .snow_rabbit .tree_head1:after, .snow_rabbit .tree_head2:before, .snow_rabbit .tree_head2:after, .snow_rabbit .tree_head3:before, .snow_rabbit .tree_head3:after { background: #09c; } .snow_rabbit .tree1 { bottom: 5px; left: -30px; } .snow_rabbit .tree2 { bottom: 20px; left: auto; right: -5px; -webkit-transform: rotate(13deg); -moz-transform: rotate(13deg); -o-transform: rotate(13deg); transform: rotate(13deg); } /* text space - footer: 80, 2012, christmas */ .snow_rabbit .price, .snow_rabbit .year, .snow_rabbit .text { color: #09c; font-family: frosty; font-size: 2em; text-shadow: 0 0 3px rgba(0, 0, 0, 0.3); left: 50%; } .snow_rabbit .price { color: #fff; font-size: 3.7em; text-shadow: 0 0 3px rgba(255, 255, 255, 0.3); left: 20px; top: -68px; } .snow_rabbit .year { margin-left: -20px; top: -27px; } .snow_rabbit .text { letter-spacing: 2px; margin-left: -65px; top: 7px; } /* snow rabbit main */ .snow_rabbit_tail, .snow_rabbit_body, .snow_rabbit_face, .snow_rabbit .eye, .snow_rabbit .nose, .snow_rabbit .mouth, .snow_rabbit .whiskers-left, .snow_rabbit .whiskers-right, .snow_rabbit_ear_wrap, .snow_rabbit .ear-left, .snow_rabbit .ear-right { position: absolute; left: 50%; } .snow_rabbit_tail, .snow_rabbit_body, .snow_rabbit_face, .snow_rabbit .ear-left, .snow_rabbit .ear-left:before, .snow_rabbit .ear-right, .snow_rabbit .ear-right:before { background: #fff; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: 0 0 3px rgba(255, 255, 255, 0.6); } .snow_rabbit_body:after, .snow_rabbit_face:before, .snow_rabbit_face:after, .snow_rabbit .eye:before, .snow_rabbit .eye:after, .snow_rabbit .mouth:before, .snow_rabbit .mouth:after, .snow_rabbit .whiskers-left:before, .snow_rabbit .whiskers-left:after, .snow_rabbit .whiskers-right:before, .snow_rabbit .whiskers-right:after, .snow_rabbit .ear-left:before, .snow_rabbit .ear-left:after, .snow_rabbit .ear-right:before, .snow_rabbit .ear-right:after { content: ""; position: absolute; } /* tail */ .snow_rabbit_tail { width: 20px; height: 20px; bottom: 35px; left: 70%; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; } /* body */ .snow_rabbit_body { width: 120px; height: 150px; margin-left: -60px; bottom: 0; overflow: hidden; -webkit-border-radius: 0 70px 0 0 / 0 170px 0 0; -moz-border-radius: 0 70px 0 0 / 0 170px 0 0; border-radius: 0 70px 0 0 / 0 170px 0 0; -webkit-box-shadow: -3px 0 0 #09c, 0 0 3px rgba(255, 255, 255, 0.6); -moz-box-shadow: -3px 0 0 #09c, 0 0 3px rgba(255, 255, 255, 0.6); box-shadow: -3px 0 0 #09c, 0 0 3px rgba(255, 255, 255, 0.6); } .snow_rabbit_body:after { background: #09c; width: 300px; height: 300px; top: -75%; left: -222%; -webkit-border-radius: 300px; -moz-border-radius: 300px; border-radius: 300px; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; } /* face */ .snow_rabbit_face { width: 140px; height: 110px; margin-left: -70px; top: 42%; left: 47%; -webkit-border-radius: 70px / 70px 70px 40px 40px; -moz-border-radius: 70px / 70px 70px 40px 40px; border-radius: 70px / 70px 70px 40px 40px; -webkit-transform: rotate(-5deg); -moz-transform: rotate(-5deg); -o-transform: rotate(-5deg); transform: rotate(-5deg); } .snow_rabbit_face:before, .snow_rabbit_face:after { background: #f69; width: 10px; height: 8px; top: 50%; left: 10px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 0 2px #f69; -moz-box-shadow: 0 0 2px #f69; box-shadow: 0 0 2px #f69; } .snow_rabbit_face:after { left: auto; right: 10px; } /* eye */ .snow_rabbit .eye { width: 20px; height: 5px; margin-left: -10px; top: 37%; } .snow_rabbit .eye:before, .snow_rabbit .eye:after { background: #f69; height: 5px; width: 5px; left: 0; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .snow_rabbit .eye:after { left: auto; right: 0; } /* nose */ .snow_rabbit .nose { background-image: -webkit-gradient(linear, right top, left bottom, from(#666), to(#333)); background-image: -webkit-linear-gradient(right top, #666, #333); background-image: -moz-linear-gradient(right top, #666, #333); background-image: -ms-linear-gradient(right top, #666, #333); background-image: -o-linear-gradient(right top, #666, #333); background-image: linear-gradient(right top, #666, #333); width: 8px; height: 6px; margin-left: -4px; top: 45%; left: 50%; -webkit-border-radius: 4px / 4px 4px 2px 2px; -moz-border-radius: 4px / 4px 4px 2px 2px; border-radius: 4px / 4px 4px 2px 2px; } /* mouth */ .snow_rabbit .mouth { width: 40px; height: 20px; margin-left: -20px; top: 47%; } .snow_rabbit .mouth:before, .snow_rabbit .mouth:after { background: #fff; width: 15px; height: 15px; left: 4px; top: -4px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 1px 2px 1px #666; -moz-box-shadow: 1px 2px 1px #666; box-shadow: 1px 2px 1px #666; } .snow_rabbit .mouth:after { left: auto; right: 4px; -webkit-box-shadow: -1px 2px 1px #666; -moz-box-shadow: -1px 2px 1px #666; box-shadow: -1px 2px 1px #666; } /* whiskers */ .snow_rabbit .whiskers-left, .snow_rabbit .whiskers-left:before, .snow_rabbit .whiskers-left:after, .snow_rabbit .whiskers-right, .snow_rabbit .whiskers-right:before, .snow_rabbit .whiskers-right:after { width: 36px; height: 4px; -webkit-border-radius: 18px 18px 0 0 / 4px 4px 0 0; -moz-border-radius: 18px 18px 0 0 / 4px 4px 0 0; border-radius: 18px 18px 0 0 / 4px 4px 0 0; -webkit-box-shadow: 0 -1px 1px #fff; -moz-box-shadow: 0 -1px 1px #fff; box-shadow: 0 -1px 1px #fff; } .snow_rabbit .whiskers-left { top: 55%; left: -32px; } .snow_rabbit .whiskers-right { top: 55%; left: auto; right: -32px; } .snow_rabbit .whiskers-left:before, .snow_rabbit .whiskers-right:before { top: 3px; } .snow_rabbit .whiskers-left:after, .snow_rabbit .whiskers-right:after { top: -3px; } .snow_rabbit .whiskers-left:before, .snow_rabbit .whiskers-left:after { -webkit-transform-origin: right 50%; -moz-transform-origin: right 50%; -o-transform-origin: right 50%; -ms-transform-origin: right 50%; tramsfrom-origin: right 50%; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); -ms-transform: rotate(-10deg); -o-transform: rotate(-10deg); transform: rotate(-10deg); } .snow_rabbit .whiskers-right:before, .snow_rabbit .whiskers-right:after { -webkit-transform-origin: left 50%; -moz-transform-origin: left 50%; -o-transform-origin: left 50%; -ms-transform-origin: left 50%; tramsfrom-origin: left 50%; -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } .snow_rabbit .whiskers-left:after { -webkit-transform: rotate(10deg); -moz-transform: rotate(10deg); -ms-transform: rotate(10deg); -o-transform: rotate(10deg); transform: rotate(10deg); } .snow_rabbit .whiskers-right:after { -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); -ms-transform: rotate(-10deg); -o-transform: rotate(-10deg); transform: rotate(-10deg); } /* ear */ .snow_rabbit_ear_wrap { width: 170px; height: 150px; margin-left: -85px; top: 25px; left: 42%; -webkit-transform: rotate(-5deg); -moz-transform: rotate(-5deg); -o-transform: rotate(-5deg); transform: rotate(-5deg); } .snow_rabbit .ear-left, .snow_rabbit .ear-right { width: 24px; height: 70px; bottom: 0; } .snow_rabbit .ear-left:after, .snow_rabbit .ear-right:after { background: #9cf; -webkit-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; -moz-box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; box-shadow: 0 0 3px rgba(255, 255, 255, 0.6) inset; } /* ear-left */ .snow_rabbit .ear-left { width: 28px; left: 40px; -webkit-border-radius: 0 0 0 14px / 0 0 0 70px; -moz-border-radius: 0 0 0 14px / 0 0 0 70px; border-radius: 0 0 0 14px / 0 0 0 70px; -webkit-transform: skewX(20deg); -moz-transform: skewX(20deg); -ms-transform: skewX(20deg); -o-transform: skewX(20deg); transform: skewX(20deg); } .snow_rabbit .ear-left:before, .snow_rabbit .ear-left:after { -webkit-transform: skewX(-12deg); -moz-transform: skewX(-12deg); -ms-transform: skewX(-12deg); -o-transform: skewX(-12deg); transform: skewX(-12deg); } .snow_rabbit .ear-left:before { height: 100px; top: -54px; width: 45px; left: -8px; -webkit-border-radius: 50px 50px 0px 92px / 50px 50px 0px 185px; -moz-border-radius: 50px 50px 0px 92px / 50px 50px 0px 185px; border-radius: 50px 50px 0px 92px / 50px 50px 0px 185px; } .snow_rabbit .ear-left:after { height: 60px; width: 20px; left: 6px; top: -42px; -webkit-border-radius: 15px 10px 0px 25px / 15px 10px 0px 60px; -moz-border-radius: 15px 10px 0px 25px / 15px 10px 0px 60px; border-radius: 15px 10px 0px 25px / 15px 10px 0px 60px; } /* ear-right */ .snow_rabbit .ear-right { right: 40px; left: auto; -webkit-border-radius: 12px 0 5px 0 / 70px 0 70px 0; -moz-border-radius: 12px 0 5px 0 / 70px 0 70px 0; border-radius: 12px 0 5px 0 / 70px 0 70px 0; -webkit-transform: skewX(-6deg); -moz-transform: skewX(-6deg); -ms-transform: skewX(-6deg); -o-transform: skewX(-6deg); transform: skewX(-6deg); } .snow_rabbit .ear-right:after, .snow_rabbit .ear-right:before { -webkit-transform: rotate(37deg); -moz-transform: rotate(37deg); -ms-transform: rotate(37deg); -o-transform: rotate(37deg); transform: rotate(37deg); } .snow_rabbit .ear-right:before { height: 90px; width: 46px; top: -48px; left: 8px; -webkit-border-radius: 56px 36px 0 92px / 56px 36px 0 130px; -moz-border-radius: 56px 36px 0 92px / 56px 36px 0 130px; border-radius: 56px 36px 0 92px / 56px 36px 0 130px; } .snow_rabbit .ear-right:after { width: 20px; height: 65px; left: 28px; top: -35px; -webkit-border-radius: 30px 20px 0 50px / 40px 20px 0 120px; -moz-border-radius: 30px 20px 0 50px / 40px 20px 0 120px; border-radius: 30px 20px 0 50px / 40px 20px 0 120px; } /* snowflake: position */ .snow_rabbit .snowflake_1 { top: 50px; left: 50%; margin-left: -10px; } .snow_rabbit .snowflake_1:before { top: -25px; left: 100px; } .snow_rabbit .snowflake_1:after { top: 25px; right: 110px; } .snow_rabbit .snowflake_2 { top: 60px; right: 20px; } .snow_rabbit .snowflake_2:before { top: 40px; right: 30px; } .snow_rabbit .snowflake_2:after { top: 50px; right: 10px; } .snow_rabbit .snowflake_3 { top: 10px; right: 15px; } .snow_rabbit .snowflake_3:before { top: 70px; right: 20px; } .snow_rabbit .snowflake_3:after { top: 150px; left: 5px; } .snow_rabbit .snowflake_4 { top: 20px; right: 70px; } .snow_rabbit .snowflake_4:before { top: 20px; right: 40px; } .snow_rabbit .snowflake_4:after { top: 70px; right: 80px; } .snow_rabbit .snowflake_5 { top: 50px; left: 80px; } .snow_rabbit .snowflake_5:before { top: 20px; left: 30px; } .snow_rabbit .snowflake_5:after { top: 60px; left: 45px; } .snow_rabbit .snowflake_6 { top: 40px; left: 20px; } .snow_rabbit .snowflake_6:before { top: 50px; left: 10px; } .snow_rabbit .snowflake_6:after { top: 120px; right: 10px; } .snow_rabbit .snowflake_7 { top: 80px; right: 25px; } .snow_rabbit .snowflake_7:before { top: 35px; right: 25px; } .snow_rabbit .snowflake_7:after { top: 55px; right: 50px; } .snow_rabbit .snowflake_8 { top: 20px; left: 20px; } .snow_rabbit .snowflake_8:before { top: -10px; left: 40px; } .snow_rabbit .snowflake_8:after { top: 100px; left: 10px; }
長っ!