こんにちは。
私は、「いまよ」と言います。
SREでエンジニア修行中です。平日は別の会社でスマホのWEBディレクターとして働いておりやす。
ゆるーく、まじめにスマホに関するチップスを提供出来ればなぁと思っておりますー。
ほいじゃ、今日から2回に分けてスマホの高速化の重要性・分析(振り返り)・改善方法について、書きますー。
今日は高速化の重要性と分析についてお話します。
高速化ってなんとなく大事なのはわかってるけど、優先度の高い課題に落とし込めないことが多いですからね。チームのみんなに「高速化って大事だよね。」とまず思ってもらうことが大事です。
そして、どのくらい早くなったか、それがサイトにどういう影響を与えたかをディレクターとしてきっちり振り替えれるようにする仕組みづくりを紹介したいと思います。
高速化の効果をはっきりとサイトの売上やPV・離脱率に影響を与えたと、はっきり周りに伝えられると超かっこいいディレクター(と思う)。
1. スマホの高速化について
1.1 WEBページの表示速度とは
表示速度とは、ユーザがURLを入力(orリンクをクリック)してからサイトが表示されるまでの時間のことです。
そして、その"表示速度"を高速化することがとっても重要です。
以下で表示速度がユーザやサイトに与える影響を説明いたしますー。
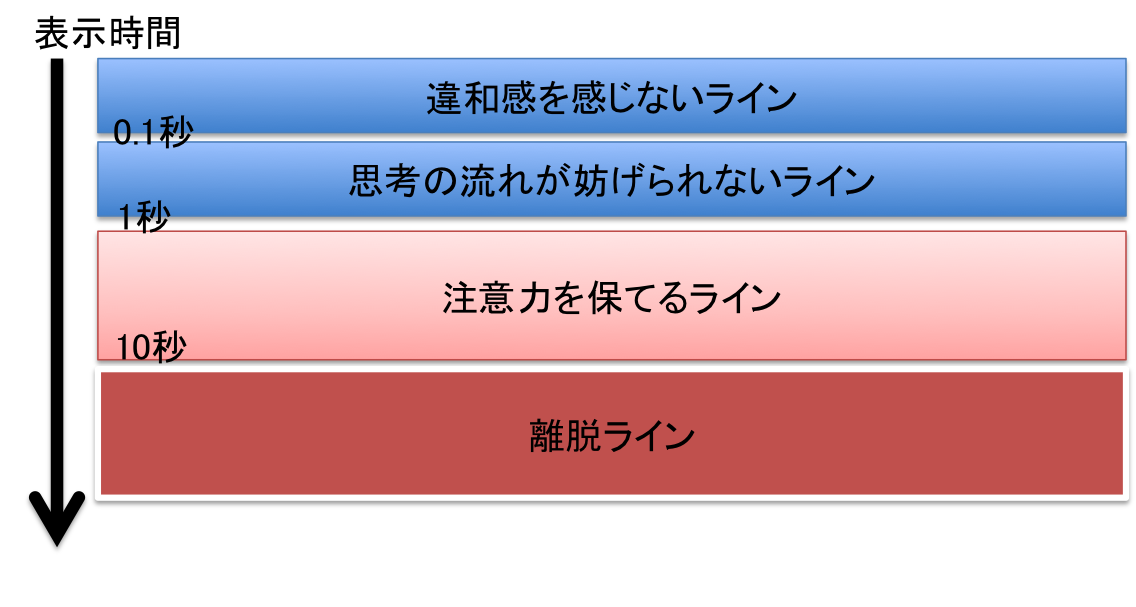
1.2 表示時間がユーザに与える影響

1.3 表示速度とサイトコンディションの関係


amazonでは、表示速度が0.1秒遅くなると、売上が1%ダウンする。
googleでは、表示速度が0.5秒遅くなると、アクセス数が20%ダウンする。
AberdeenGroup(リサーチ会社)によると、表示速度が1秒遅くなると、PVは11%、CVは7%、顧客満足度は16%ダウンする。
よーするに、やっぱり表示速度とサイトの売上やPVには影響がありそうってことですね
2. 分析
上記でスマホの高速化が大事だってのがみんなに伝えられるようになったと思うので、ほいじゃ、具体的に何すんのっていうステップに移りたいとおもいます。
確認することは以下の2つ。
- どこのページがどのくらい遅いのか
- それがどういう原因なのか
それができるのが以下のツール。
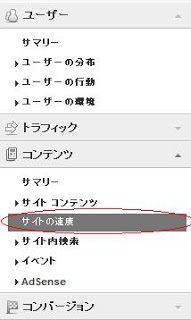
2.1 google analyticsの導入(どこのページが遅いのかの確認)
goolge analyticsの機能の中にある速度表示機能があります。
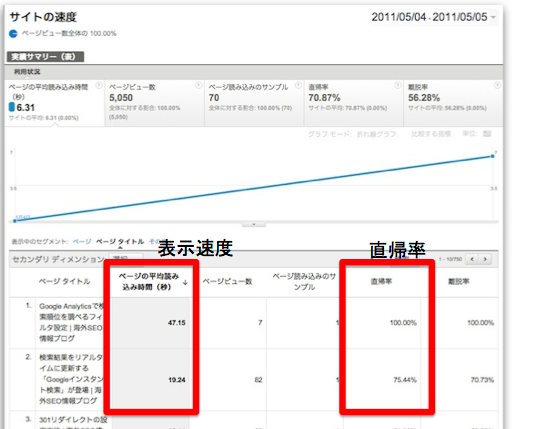
これで、具体的にどこのページが何秒で表示されているかを確認可能です。

?

これで、このページおっせぇとかがよくわかると思います。
firebugなどの表示速度では、PC環境で見た表示速度しか測定できないので、実際スマホでどのくらい表示にかかっているのかがわからないので、GAでのモニタリングは必須となります。
GAでは、表示の実速度と画面遷移率・直帰率の相関などが分析可能なので、ディレクターとしても試作を提案しやすいですよねー。
僕的にはCVR動線(会員登録・ECだったら購入など)の中で、10秒を少し超えているところを重点的にすることをお勧めいたします。現状の表示速度が11~13秒などのページは高速化の導入によって10秒の壁を超えられそう(ユーザの離脱ラインを超えられそう)なので。
※補足
導入の際の計測タグはhtmlの<head></head>に入れますが、ちゃんとそのタグは外部ファイルにして、/doc配下に配置してあげてください。直接、計測タグをの貼っつけると、サービスのデプロイ時にしか変更できず、あとでいろいろ面倒です。doc配下において、デプロイ無しで、分析担当者がいつでも簡単に変更できるようにしてあげたほうがいいですよ。
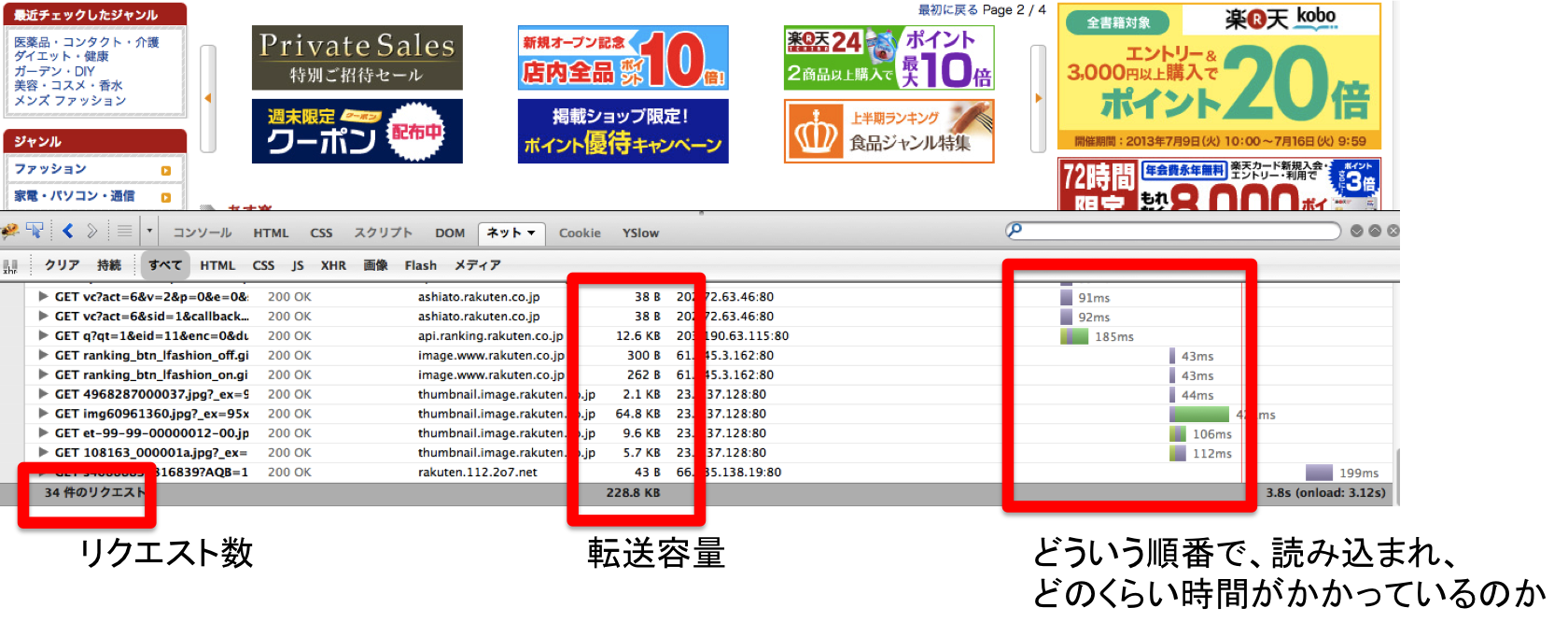
2.2 firebugの機能ネットでの確認
以下は、楽天を表示した歳の、リクエスト数と転送容量のデータです。

ここでで確認することは、以下の3つの観点。
- HTTPリクエスト30個以下か否か
- ダウンロードサイズ200kB以下か否か
- どんなリクエストあるのか。それは何キロバイト?何秒かかってる?
この値を超えないようにすると、スマホの表示速度が10秒を超えない程度になります。それを超えているんだったら、なんらかの改善を行いましょー。それは次回の記事で改善方法をお伝えしますねー。
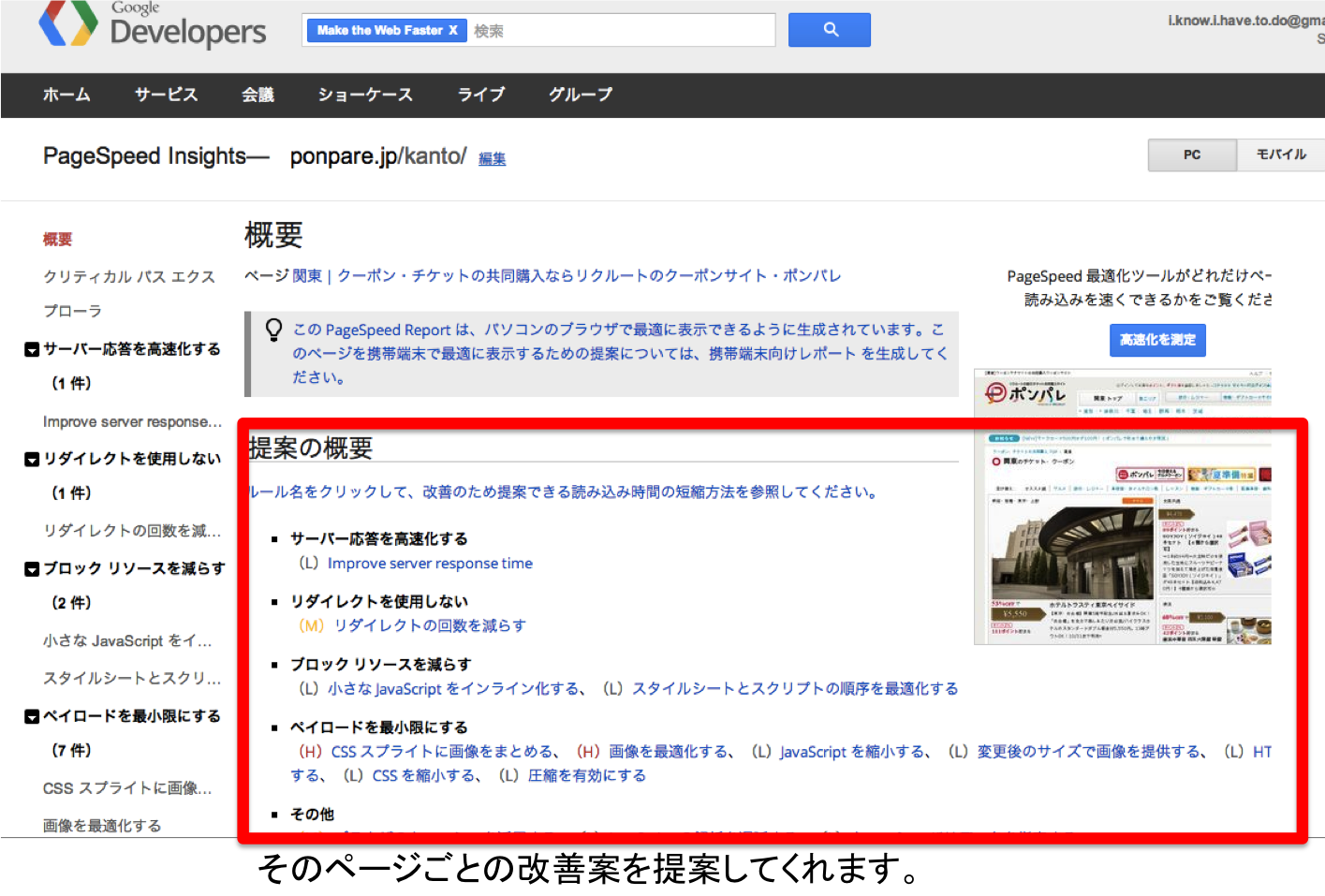
2.3 chromeの要素検証機能のpageSpeedInsightの導入
pageSpeedInsightで確認することは、具体的な改善点がどこにあるのかになります。
これを利用すると、そのページで何を改善すりゃいいのかを教えてくれます。
サイトによって、それできねーとかあるかもしれないですが、とりあえず参考にしていいと思いますよ。

以上がサイトの高速化の分析手法でした。
次回で具体的な改善手法について提案します。
それじゃまた~~。