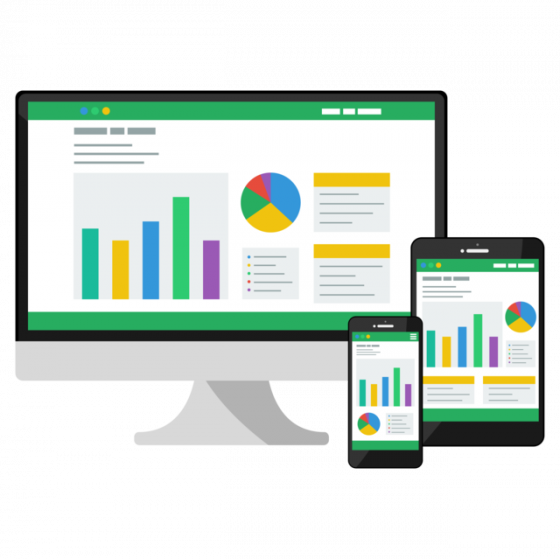
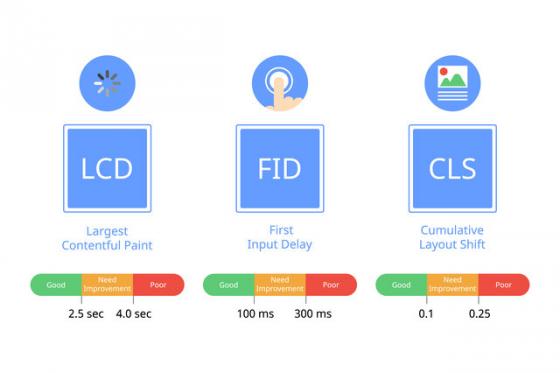
表示速度とCore Web Vitalsの
改善点を事前調査
ランディングページやコンバージョンに直結するページを対象に、SEO・CV・ユーザー体験を向上させるための改善点を、測定ツールを使用して調査・レポートいたします。

改善実施後の施策別推定値を
レポート
本番環境で改善を行う前に、PageSpeed InsightやGTMetrixなどを使用して効果のありそうな施策の実効性をレポートします。
自社サーバ上に対象ページを復元した上で作業を行うため、公開サイトへの影響はありません。

ご予算に合わせて
改善施策を計画的に実施
期待効果の高い施策から、ご予算に合わせて実施する内容を計画し、改修作業を行います

お問い合わせ
Webサイト表示速度改善をご検討の方はお気軽にお問い合わせください。