こんにちは、SREの及川です。
最近Tumblr(タンブラー)を使ってサイトを作成したり、CMSとしてTumblrを使う仕事ことが増えてきています。
銀座ユニクロや、女優の水野美樹さん、有名な歌手のレディ・ガガ、のサイトでも利用されています。
これまであまり活用したことがありませんでしたが、お見積りのためにTumblrの基本的な特徴や、サイト設計、Web制作およびCMSツールとして、またソーシャルサービスとしての観点から調べてみたので、考察もあわせてまとめてみます。
メンバーkanahamaがTumblrの基本機能や事例をオウンドメディアとしての観点からまとめていますが、切り口を変えてWeb制作の観点からみたらどうなのか、という視点で考えました。
Tumblr(タンブラー)は良質なコンテンツのクリッピングサービス
誤解を恐れずに一言で表してみました(笑)
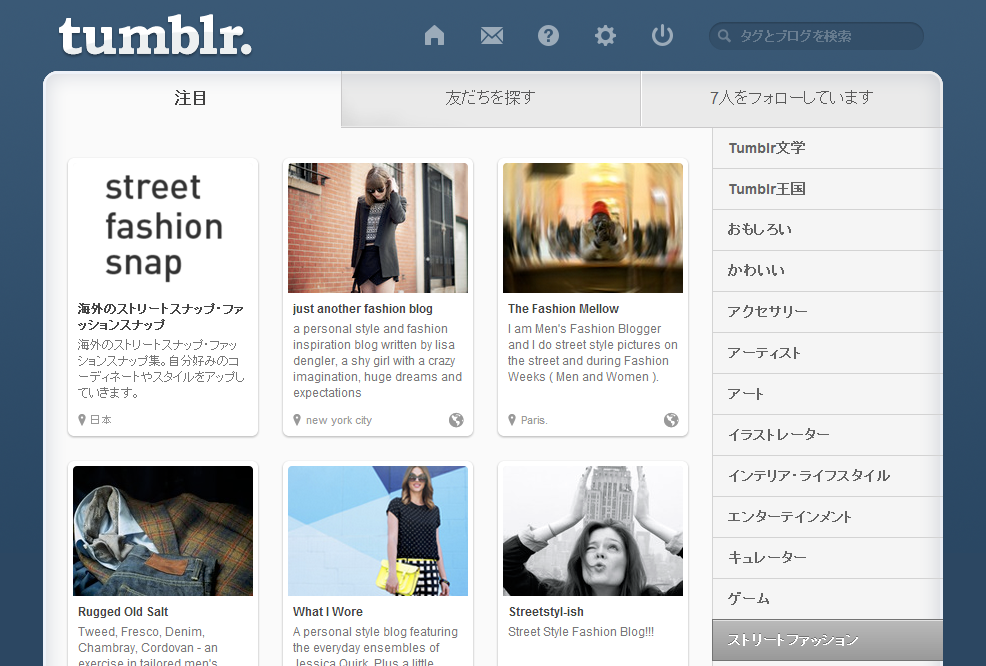
Tumblrにユーザー登録した後にブログを作ります。ドメインを決めたり、デザインテーマを選んだりするだけで、かんたんにブログが作成できます。
時間をかけずにブログをはじめることができます。
ブログサービスとの違いは、画像、動画、音楽、リンク、などWeb上のコンテンツをクリッピングすることを主な目的としています。ブックマークサービスはURLをブックマークしますが、Tumblrはコンテンツをデータとして保存していくのでリンク切れなく、部分的に切り出して保存できるので不要な情報を削った、ほんとうに必要なデータを溜めておけます。
でも、管理画面から任意のテキストや画像を投稿できるので、ミニブログとも呼ばれていました。ブログの性質をもっているのでMovable TypeやWordpressなどと同じようにCMSとしての資質もあります。
Tumblr(タンブラー)はね、誰かのアウトプットと誰かのインプットを無限ループするネットワークなの
ブログを検索する

ファンになる
リブログする
誰かがあなたのファンになる
CMSとしてのTumblrはブログの種類に注意!
Tumblrのブログには2種類あります。
メインブログと追加ブログは使える機能がちがう
1番最初に作成したブログがメインブログ、それ以外は追加ブログという種類になります。
メインブログは複数ユーザーでの利用はできません。
追加ブログではソーシャル機能の一部が制限されますが、複数ユーザーでの利用が可能です。
また、追加ブログでは「アクティビティ」機能という、ブログにどんなアクションが行われたか、をグラフ表示してくれる機能があります。ビジネス用途でCMSとして活用する場合は、追加ブログを利用するのがよさそうです。

更新はかんたんにメールやアプリから
ブラウザで管理画面からの投稿するだけでなく、携帯やスマホから投稿用メールアドレスにメールすれば更新できます。
スマホであればアプリも出ているので、かんたんに投稿することができるので人を選びません。学習コストが少ないので専門知識のない人にも気軽に提案できます。
ソーシャルサービスとしてつながりを広げてファンを増やす
とはいったものの、Tumblr内でつながりを広げるためにはAmebloのようにファンになってリブログしたり、メッセージを送ったり、ブログの検索結果に表示させるためにリブログ数を上げるためのバズ狙いの投稿をしたり、地道な活動が必要です。
FacebookやTwitterなどの外部ソーシャルサービスのボタンもかんたんに設置できますし、FacebookやGmailのつながりを取り込むこともできるので、知人にファンになってもらい、リブログしてもらえる情報配信を行うことが遠いようで確実です。
Webサイトとして設計を考えるときのポイント
普段の制作業務でまずはじめにするのは、、、そう、設計です!
Webサイトの構成を考えるときに、こんなところに気をつけましょう、というポイントはどんな点でしょうか。
独自ドメインも利用できる
安堵のため息が聞こえますね。
通常はtumblr.comに任意のサブドメインを設定して運用しますが、独自ドメインを設定することもできます。

ただし、ネームサーバからtumblrのIPアドレスに向けて設定をしなければなりません。
画像や静的ファイルの設置は制限があるので必要ならサーバを用意する
Tumblr上にファイルをアップロードすればURLが発行されるので、デザインで使う画像やCSS、JavaScriptのファイルは次のURLからアップロードできます。
ただし、1ファイル5MBまで、1日15MBまでという制限があることや、1ファイルずつアップロードしなければならないためデザインによっては手間がかかります。
画像を多用したりファイル数が多いときは、他のドメインを割り振ったサーバを用意して、SSHやFTPでいつものようにかんたんにアップロードしちゃいましょう。
承認機能やテスト環境はない。予約投稿はできる
他の知られたCMSにあるような高度な機能はありません。フランクに更新できることがTumblrのウリなのです。
でも日時指定での投稿はできるみたいです。
テンプレートは1つだけ。一覧か、詳細か。トップページは一覧に含む
テーマのテンプレートは1つしかありません。1つのテンプレート内にHTML/CSS/JavaScriptをすべて記載します。
一覧ページだろうが、詳細ページだろうが、1つのテンプレートで作成します。独自タグによってテンプレート内で表示を切り替えることができます。
トップページも1つのテンプレートで作成します。独自タグでもトップページかどうか判別する方法がありません。じゃーどうするか?
JavaScriptでアクセスされたURLを判別して、トップページ向けのコンテンツを表示します。
カテゴリはない。タグで一覧をつくる
投稿をグルーピングするときはタグ機能を使います。カテゴリによる階層化はできません。たとえばキーワードが「MovableType」であれば、URLはhttp://example.com/tagged/MovableTypeとなり、タグ付けされた投稿一覧が表示されます。
スマホ用テンプレートは作成できる。地味に
スマートフォンでアクセスすると、Tumblrがデフォルトで用意しているスマホのデザインが表示されます。パソコン向けデザインを表示するかどうか、デザインの設定で変更できます。
レスポンシブWebデザインで制作するときは、スマートフォン表示をしないようにします。もし別々に作り、テンプレートも別にしたいときは、ページ機能を使います。
ページ機能はURLを任意に設定できるのですが、/iphone-theme というページを作成し、ページの内容にテンプレートを保存すると独自のスマートフォン向けテンプレートが適用されます。
何も設定されてないTumblrブログにスマホからアクセスするとアプリのダウンロードを誘導しているのでWebでの閲覧は戦略的に優先順位を下げてアプリ上でのネットワーク構築を重要視しているようですね。
Google Analyticsのタグやソーシャルボタンの表示、ソーシャルへサービスへの自動投稿も標準
最近はどこにでもありますが、設置と動作確認が地味に面倒なソーシャルボタンの設置もテンプレート内に標準で設置されているテーマもあります。設定1つでSNSへの自動投稿もできてしまいます。
Google AnalyticsはIDを管理画面から設定すれば計測されるのでかんたんです。
TumblrをWebサイトのCMSとして使うときのポイントをまとめました。次回は具体的な制作やデザイナーにお願いしないといけないこと、テンプレートのカスタマイズの仕方についてまとめたいと思います。
レスポンシブWebデザインやMovable Typeを導入したWebサイト制作もお気軽に、お気軽にご相談ください。
タメになったら「イイね!」
