インターンの金濱です!
今まで「レスポンシブWEBデザインの基本」ではレスポンシブWEBデザインのメリットやデメリットを、「レスポンシブWEBデザインのデザイン・設計上の注意点」ではより実践的なデバイスごとのブレークポイントなどを紹介しました。
今回は国内外のレスポンシブWEBデザインのまとめサイトをご紹介します。
まずは国内サイトから!
①【オススメ!】Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。国内サイトが随時更新されています。

②2012年を代表する国内の秀逸なレスポンシブWebデザインのサイトまとめ25個
上記のResponsive Web Design JPを運営されている方がまとめたものですので、良質なサイトがたくさんそろっています!

③PCサイトとスマートフォンサイトをどのように扱うか?国内のレスポンシブウェブサイトをまとめました
WEBデザインクリップさんの記事です。国内サイトを取り扱っています。

④Responsive Web Design を利用している企業サイトリスト
all WEB blogさんの記事です。2011年5月に書かれたものですので、当時のデザインをみることができます。

⑤レスポンシブWebデザインで作られた10の美しすぎるサイト
SEO Japanさんの記事です。海外のサイトが紹介されています。

ここからは海外サイト!
⑥【オススメ!】Media Queries
情報量がとにかく多いところがgood。

⑦【オススメ!】Responsive from ZURB
海外のおしゃれデザインがたくさん見れます。

⑧【オススメ!】Rs
More detailsを押すとデザイナーの情報などが見れます。

⑨40 Examples of Brilliant Responsive Website Layouts
デザインが40個!

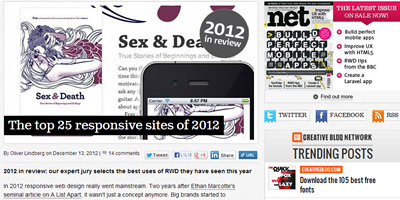
⑩The top 25 responsive sites of 2012
2012年を代表するデザインが載っています。

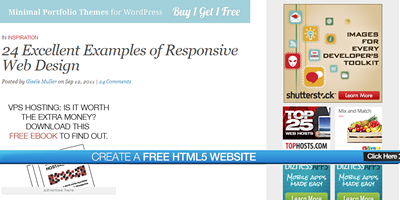
⑪24 Excellent Examples of Responsive Web Design
ここで紹介されているReverse Buroというサイトとか結構好きです。笑

⑫Showcase of Outstanding Responsive Web Designs
47つのデザインが紹介されています

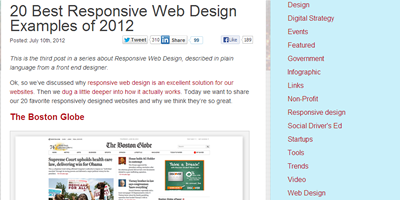
⑬20 Best Responsive Web Design Examples of 2012
こちらではイギリスのサイトもいくつか紹介されています

いかかがでしたでしょうか?
私たちSREはレスポンシブWEBデザインを利用した「マルチデバイス対応サイト制作・開発」、Movable TypeやHubspotをはじめとした「CMSサイト制作」、インバウンドマーケティングの手法を取り入れた「オウンドメディア構築・運用支援」を行っている企業です。
お困りの際は、お気軽にお問い合わせください!
