Google が主導となって、「平均7秒かかるスマートフォンサイトの表示を1秒にする」プロジェクト、AMP(Accelarated Mobile Page)が開始されました。
AMPプロジェクトに賛同したメディア系サイトなど、一部での実施のようですが、検索結果の1位よりも上に出るなど、インパクトは相当大きい変化です。
コレは早い内に対応しないと負けるしかないというほどです。
見た目もcssで調整ができ、広告配信も許されているため、メディア運用にはかなり強力な武器となりそうです。
onclickなどは使えないものの、Google AnalyticsもAMP対応され、ページ内に決められたフォーマットで定義を書けばクリックイベントなども取れるようです。
かんたんにMovable Typeで対応する方法をご紹介します。時間のないあなたでも15分あれば今スグAMP対応できちゃいます!
Movable TypeでAMP対応する場合にすること
やるべきことは、主にたった2つです。
- AMP用のテンプレートを各テンプレート分新規作成する
- 既存ページの<head>タグ内に<link>タグを追加する
「あんまり学習に時間をかけたくない」 「今更あたらしいこと覚えるの面倒」
わかります。
そんなあなたにもかんたんに使えるテンプレートを以下にご用意しています。
以下をコピペしてテンプレートを追加してください。
AMPとHTMLの違いと注意点
AMPは、スマートフォンでも表示高速化のための仕様です。スマートフォンでの表示を損なう仕組みは、HTMLの標準タグであっても使えません。
イメージとしては、フィーチャーフォンサイトを作るのに近く、「テキストベースで表現力が貧弱なページを用意するから表示が早い」のです。
HTMLタグの中でAMPページで使えないものをご紹介します。このタグをHTML内で使ってるな、と思った方は、regex_replaceモディファイヤを使ってタグごと削除するなどの対処が必要です。 あとでご紹介するテンプレートではその正規表現も含んでいます。
タグに変換が必要なHTMLタグ
次のタグは変換して上げる必要があります。
- img -> amp-img
- video -> amp-video
- audio -> amp-audio
- iframe -> amp-iframe
使用禁止のタグ
次のタグは含めてはいけないものなので削除しましょう。
- base
- frame
- frameset
- object
- param
- applet
- embed
- form
- input
- textarea
- select
- option
AMP専用のタグ
AMPのみで利用できるタグもあります。YouTube、Facebook、Twitter、Vineなど、SNSの要素を表示することができます。が、ここでは省略します。
Google Search Consoleで検証済み!エラーの出ないAMP対応MTテンプレートサンプル
お待たせしました。AMP対応のMTテンプレートのサンプルをご紹介します。
(※2016/2/27 テンプレートの内容を更新しました)
基本設定用テンプレートモジュール
CMSを構築する場合、必ず作る「__config」という設定用のテンプレートモジュールです。
この中に、amp用の設定を登録します。
<mt:setvars> site_url=<mt:websites><mt:websiteurl></mt:websiteurl></mt:websites> site_title=株式会社cherry-pick amp_publisher_name=株式会社cherry-pick amp_logo_url=/assets/images/common/img_logo.png amp_logo_w=211 amp_logo_h=43 amp_image_alt_url=/assets/images/top/index_visual_rinen.png amp_image_alt_w=1200 amp_image_alt_h=490 </mt:setvars>
この内容を、各テンプレートの冒頭で読んで利用します。AMP用のテンプレートでもこのテンプレートモジュールをインクルードして使います。
AMP用ベーステンプレートモジュール
テンプレートモジュールとして、以下を登録します。
<!doctype html></p>
<p>" />
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "<mt:Var name="amp_at_type" />",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<mt:Var name="canonical" />"
},
"headline": "<mt:Var name="amp_headline" />",
"image": {
"@type": "ImageObject",<mt:If name="amp_image_url">
"url": "<mt:Var name="amp_image_url" />",
"height": <mt:Var name="amp_image_h" />,
"width": <mt:Var name="amp_image_w" />
<mt:Else>
"url": "<mt:Var name="amp_image_alt_url" />",
"width": <mt:Var name="amp_image_alt_w" />,
"height": <mt:Var name="amp_image_alt_h" />
</mt:If>
},
"datePublished": "<mt:Var name="amp_datePublished" />",
"dateModified": "<mt:Var name="amp_datePublished" />",
"author": {
"@type": "Person",
"name": "<mt:Var name="amp_author" />"
},
"publisher": {
"@type": "Organization",
"name": "<mt:Var name="amp_publisher_name" encode_js="1" />",
"logo": {
"@type": "ImageObject",
"url": "<mt:Var name="amp_logo_url" />",
"width": <mt:Var name="amp_logo_w" />,
"height": <mt:Var name="amp_logo_h" />
}
}
}
</script>
</p>
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<p>
<script async="" custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async="" src="https://cdn.ampproject.org/v0.js"></script>
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics></p>
<header id="amp-header"><amp-img src="/assets/images/common/img_logo.png" width="206" height="41" alt="株式会社cherry-pick"> </amp-img></header>
<h1 class="amp-title"><mt:var name="h1"></mt:var></h1>
<aside class="amp-date"><mt:var name="amp_date"></mt:var></aside>
<article class="amp-body"><mt:var name="body" regex_replace="/style=".+?"/gi" amp-video="" amp-audio="" amp-iframe="">(.+?<\/base>)?/g','' regex_replace='/<script+?<\/script>/g','' regex_replace='/(<a\s*.*?)onclick=".+?"(.+?<\/a>)/gi','$1$2' setvar="html_replaced" /> <mt:var name="html_replaced" regex_replace="/img\s/gi" amp-img="" layout="responsive"> </mt:var></mt:var></article>
<div id="recent-entries">
<h3 class="recent-entries-ttl">最新記事一覧</h3>
<ul class="entry-list"><mt:entries lastn="3">
<li class="list-item"><a href="<mt:EntryPermalink />"><mt:entrytitle></mt:entrytitle></a></li>
</mt:entries></ul>
<p class="read-more"><a href="/blog/">もっとみる ></a></p>
</div>
<footer class="amp-footer">
<div class="contactus"><a href="/contact/form.cgi">
<h4 class="contactus-ttl">お問い合わせ</h4>
</a>
<p class="contactus-txt">cherry-pickのサービス・製品に関するお問い合せはこちらから。</p>
<p class="contactus-txt">まずはご相談下さい。</p>
</div>
<a href="/company/about.php">cherry-pickとは</a> | <a href="/">サイトTOP</a><br /><br /><a href="<mt:Var name=" site_url=""></a>">©<mt:var name="site_title"></mt:var></footer>
<p> 記事詳細用AMPテンプレート
記事詳細のAMPテンプレートで、出力したい内容に合わせて部分を調整します。
<mt:include module="__config" parent="1"></mt:include> <mt:setvarblock name="title"><mt:entrytitle encode_html="1"></mt:entrytitle>|<mt:blogname></mt:blogname>|<mt:var name="site_title"></mt:var></mt:setvarblock> <mt:setvarblock name="canonical"><mt:entrypermalink regex_replace="https?:\/\/[^\/]+?\//"></mt:entrypermalink></mt:setvarblock> <mt:setvar name="amp_at_type" value="NewsArticle"></mt:setvar> <mt:setvarblock name="h1"><mt:entrytitle></mt:entrytitle></mt:setvarblock> <mt:setvarblock name="body"></mt:setvarblock></p> <section class="section clearfix"><mt:entrybody></mt:entrybody></section> <div class="entry-txt-wrap"> <p class="entry-cat"><mt:entrycategories> <a class="entry-cat-item" href="/blog/<mt:If tag=" hasnoparentcategories=""><mt:categorybasename></mt:categorybasename>/<mt:else><mt:parentcategory><mt:categorybasename></mt:categorybasename>/</mt:parentcategory><mt:categorybasename></mt:categorybasename>/"><mt:categorylabel></mt:categorylabel></mt:else></a> </mt:entrycategories></p> </div> <!-- /.article --> <p><mt:entryassets type="image" lastn="1"> <mt:setvarblock name="amp_image"><mt:asseturl></mt:asseturl></mt:setvarblock> <mt:setvarblock name="amp_image_w"><mt:assetproperty property="image_width"></mt:assetproperty></mt:setvarblock> <mt:setvarblock name="amp_image_h"><mt:assetproperty property="image_width"></mt:assetproperty></mt:setvarblock> </mt:entryassets> <mt:setvarblock name="amp_datePublished"><mt:entrydate format_name="iso8601"></mt:entrydate></mt:setvarblock> <mt:setvarblock name="amp_date"><mt:entrydate format="%Y/%m/%d"></mt:entrydate></mt:setvarblock> <mt:setvarblock name="amp_dateModified"><mt:entrymodifieddate format_name="iso8601"></mt:entrymodifieddate></mt:setvarblock> <mt:setvarblock name="amp_author"><mt:entryauthordisplayname></mt:entryauthordisplayname></mt:setvarblock> <mt:var name="title" setvar="amp_headline"></mt:var> <mt:include module="tmpl_amp" parent="1"></mt:include>
実際に作成されるページは以下のようになります。
/blog/movable-type/amp.amp.php
注意点
- imgタグにwidthとheightは必須。srcはプロトコルを含めてはイケない。相対パスで指定する。style属性は使えない
- aタグにonclickは入れられない
- <script>タグは使えないのでSNSボタン、広告用タグなども配置不可
AMPソースコードのデバッグ
Google Chromeの開発ツールを開き、URLに#development=1をつけてページを開く
development=1をつけてアクセスすると、AMP対応としてエラーがないか検証できます。エラーがあったら、修正しましょう。
Google Search Consoleでエラーが出る場合は、以下のページを参照して(required)と記載のあるものが空になっていないか確認します。 https://developers.google.com/structured-data/rich-snippets/articles?hl=ja
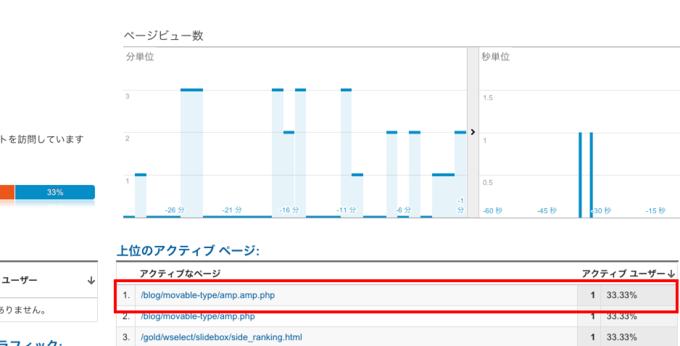
Google Analyticsでイベントを計測したい
「AMP対応してスマホページのPV減ったら広告出稿減っちゃうじゃん!」
「ユーザーがどんなアクションしたのかわからなかったら意味無いじゃん!」
ということで、AMPページもPV計測、クリックイベント計測、などが実施できます。
cherry-pickサイトで実施しているかんたんな例をご紹介します。
(※ご参考いただくのはもちろん構いませんが、一切の責任は負いませんのであらかじめご了承いただいた上でご活用ください)
まとめ
「対応したほうがいいのかなー」なんて悠長なこと言ってる間に、ライバルが対応しちゃいます。 流入持ってかれちゃうと、広告出すしかなくなって、なかなか勝てなくなりますよ。
AMP対応に関するお問い合わせがとても増えています。ご検討の方は今スグcherry-pickにお問い合わせください!